The "Growing Together" e-learning module immerses participants in the role of a parent/guardian of a transgender youth, offering a dynamic and interactive learning experience. Through a visual novel-style structure, learners engage in three impactful scenarios where their decisions directly impact their child's safety, support, and relationship. This storytelling approach provides valuable context, presents diverse scenarios, and fosters personal growth as participants navigate their transgender child's journey to adulthood.
Audience: Parents, Guardians, Foster Parents of transgender and nonbinary youth.
Responsibilities: Illustrations, Storyboarding, Instructional design, Mock Ups, Visual Design, eLearning Development
Tools Used: Articulate Storyline, Adobe XD, Procreate, Photoshop, Canva, Miro, Twine, Revoicer
In the development of the "Growing Together" e-learning module, ADDIE model was employed to ensure a comprehensive and effective course design. The focus was placed on the design and development aspects, prioritizing intentionality and attention to detail throughout the process.
The first step in the process involved analysis, where careful consideration was given to the learning objectives, target audience, and the challenges faced by parents of transgender youth. This analysis informed the subsequent stages of the module development.
During the design phase, action mapping techniques were utilized to map out the key scenarios, decision points, and desired learning outcomes. This allowed for a clear structure and flow of the module, ensuring that the content aligned with the objectives.
My goal was to create a narrative-driven approach that engages participants emotionally and enhances their decision-making process through empathy and compassion. I wanted users to immerse themselves in the story while encountering various scenarios. To structure the scenarios, I decided to align them with key stages of childhood development: childhood, adolescence, and young adulthood.
The action mapping phase was crucial in ensuring the linear progression of scenarios while allowing for potential intersections. In life, our initial decisions may not always be the best, but they provide learning opportunities as we move forward. I wanted to reflect this within the scenario-based learning module, capturing the essence of personal growth and development.
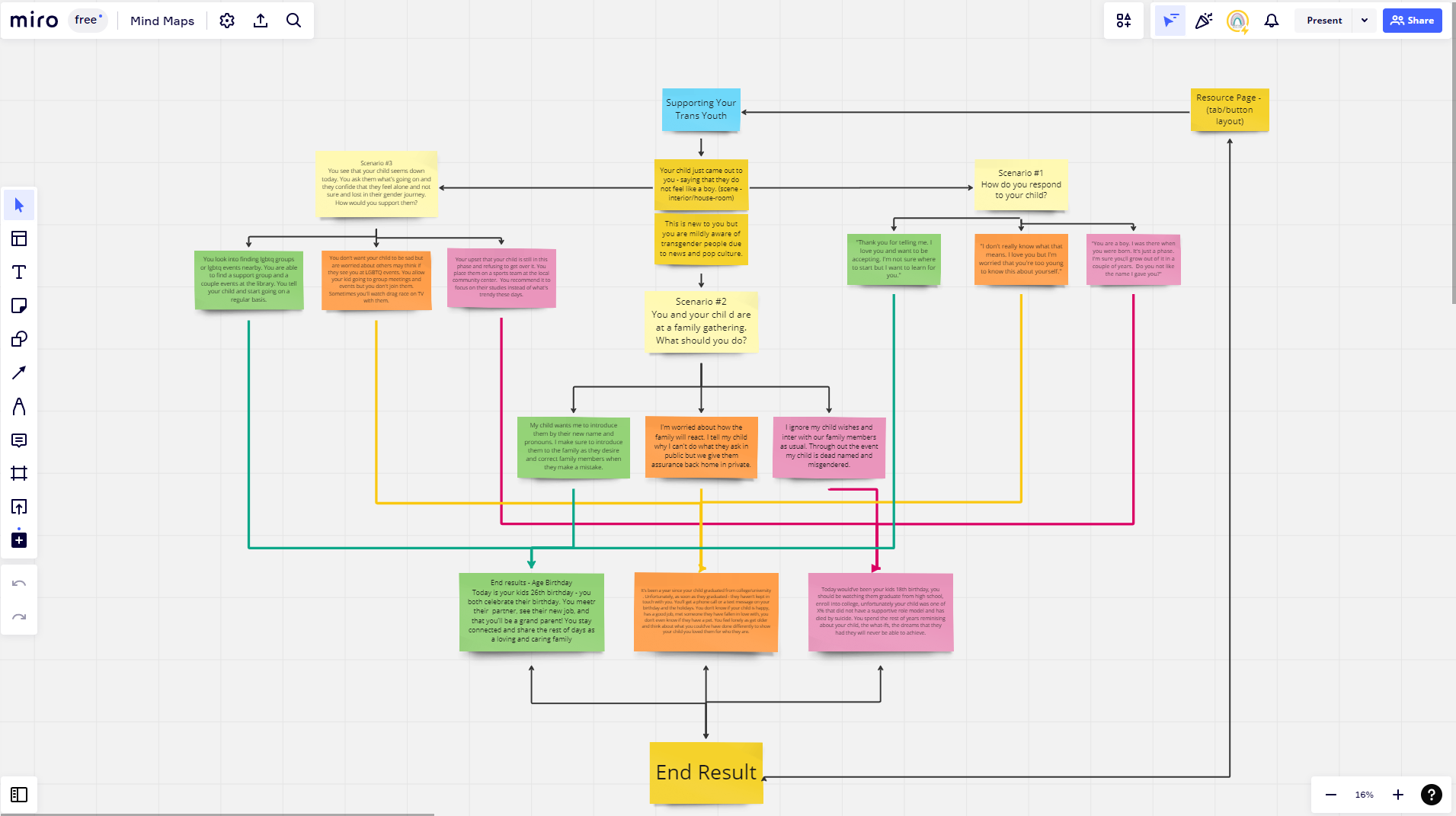
As the subject matter expert with personal experience as a transgender and non-binary individual, as well as professional expertise in working with LGBTQIA+ youth and trauma-informed practices, I embarked on this project to develop an e-learning module. To start, I utilized action mapping using Miro to outline potential scenarios. I opted for three scenarios, each leading to a different outcome, providing three distinct endings.
The first scenario was designed to introduce the parent and child to unknown territory, where the conversation feels organic and unplanned. Through action mapping, I color-coded the different scenarios and considered how they could intersect. For example, if the participant chose Option 2 in the first scenario, which was an okay option, it would lead them to scenario two, where the relationship with the child reflects the choices made. However, if the participant then chose the best option in scenario two, the narrative and story would change to showcase an improving or stronger relationship and the visualization of safety and support.



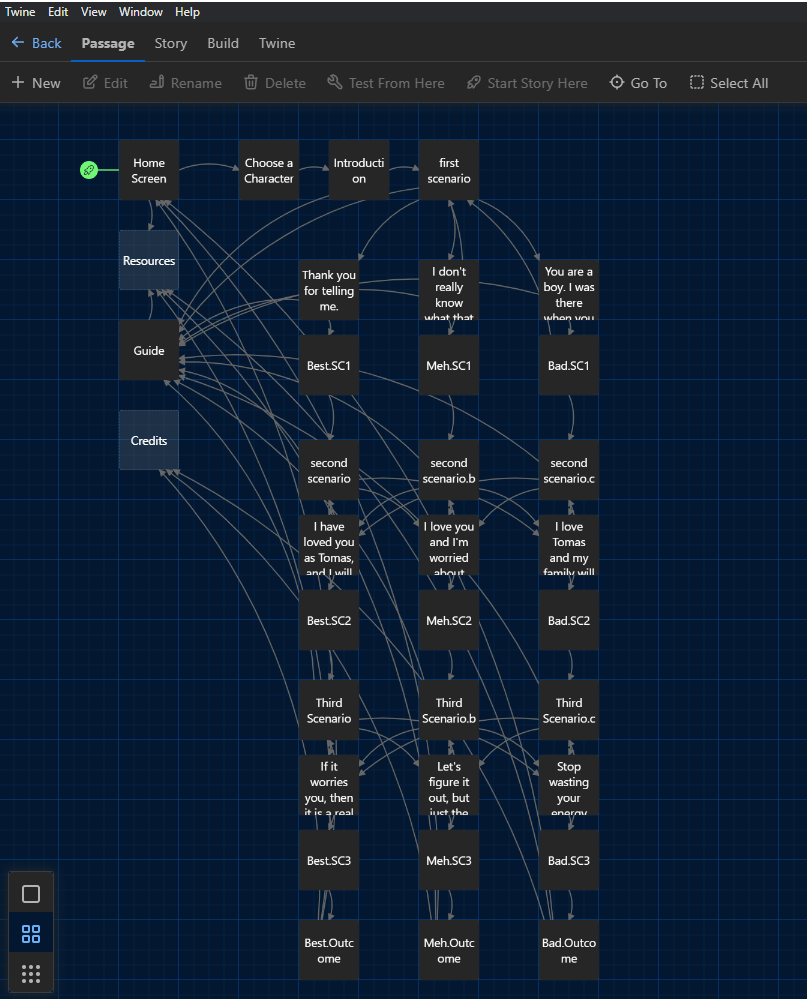
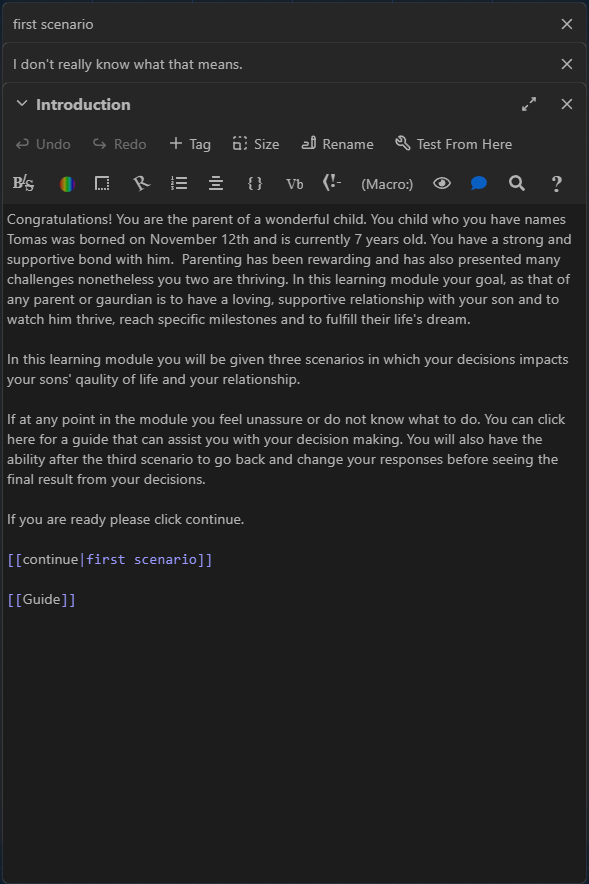
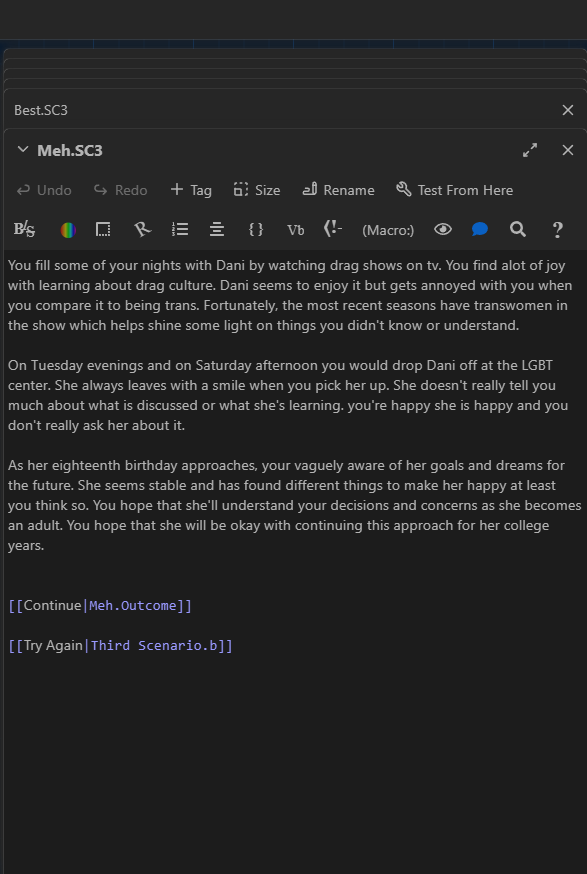
To create the text-based story for the e-learning module, I utilized Twine. Twine allowed me to visually map out the branches of the narrative and determine the different paths that could be taken. By using Twine, I was able to explore the structure of the narrative in detail, understanding the logical progression of choices and the implications of each decision. It also helped me incorporate resources and guides effectively into the module.
The use of Twine enabled me to create a script with an organic flow, connecting to the relevance of the story while incorporating storytelling techniques. It provided the opportunity to explore potential emotions and experiences that may not be easily observable in real life but can be depicted through a game or book. This approach fosters empathy and engagement for the player as they assume the role of the parent in the module.
Feedback is a crucial aspect of the learning module. Instead of only providing the final outcome after the three decision-making moments, I designed the module to allow users to see the impact of their decisions throughout the process. This way, they can learn in the moment, noticing subtle cues such as language, facial expressions of the child character, or the writing style in the narrative. This awareness empowers them to make more informed decisions or adjust their approach, both within the module and in their real-life interactions. By developing this skill set, users can improve their ability to observe and respond to the needs of young people or individuals they encounter, enhancing their day-to-day interactions.




To create the visual mockups and storyboards for the e-learning module, I utilized Adobe XD. With the script and flow of the learning module finalized, I focused on translating the text into a visual format that could have an equally if not more profound impact. Both the visual and textual elements needed to work harmoniously to create a deep connection with the player.
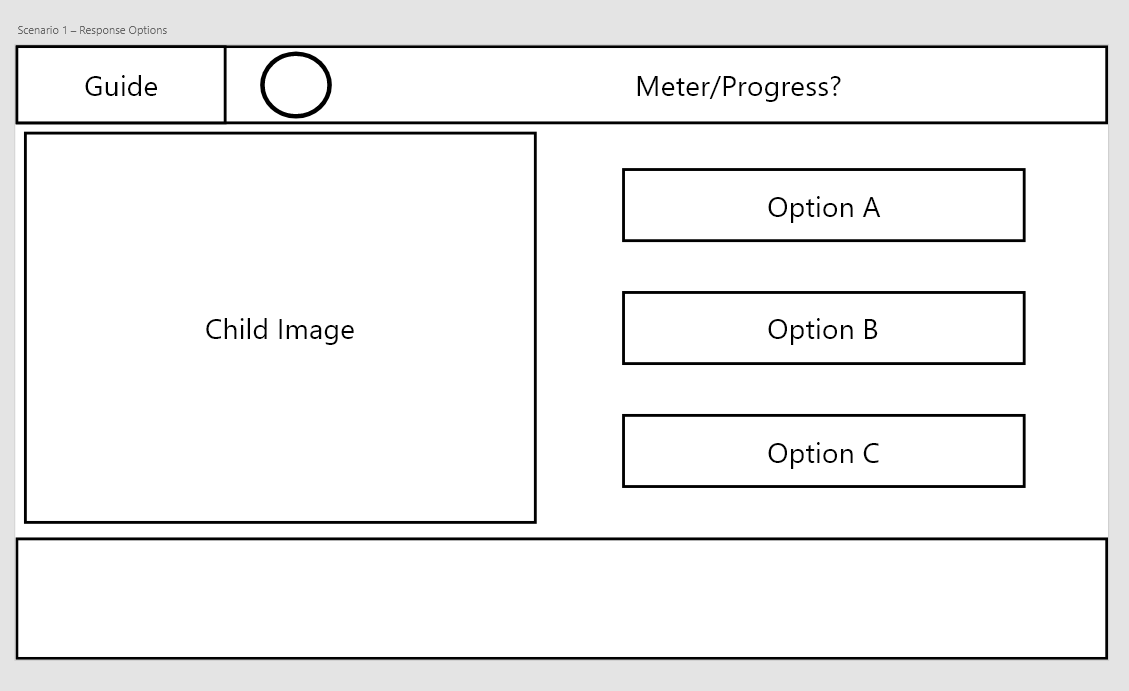
Using Adobe XD, I experimented with different variations of the layout to determine the placement and size of the parental figures, child characters, and environment. I wanted to establish a visual atmosphere that would enhance the relevance and immersion of the scenarios. This involved finding a balance between the visual elements and the accompanying text, ensuring that each had a significant impact on the player in the moment.
Initially, I considered including a progress meter or guide at the top of the layout, but later decided to remove it. Since the module already indicated the presence of three scenarios at the beginning, the progress meter felt redundant and took up valuable visual space. Instead, I focused on creating a layout that maintained a constant presence of the characters and environment, reinforcing the connection between decision-making, storytelling, and the immersive experience.
In the final layout, the text was intentionally contained within its designated box, avoiding a central focus. This was done to maintain a balance between the visual and textual elements and to prioritize the emotional impact and decision-making process within the space. The character and environment remained on the screen throughout, ensuring that the visuals provided a strong connection to the scenarios and allowed for empathy-building experiences. The e-learning module's success relied on this integration of visuals and text, enabling users to engage with the content in a meaningful way.



In the e-learning module, the background illustrations were carefully designed to evoke a sense of home, comfort, and safety. The living room and kitchen backgrounds feature soft lines and colors, creating a warm and lived-in atmosphere that represents the everyday interactions between the parent and child. In contrast, the background depicting a birthday party area has more rigid lines, saturated colors, and warmer tones, giving off a feeling of distress or loudness. This intentional contrast allows the player to experience a shift in emotions and wonder about the impact of their decisions on their child's well-being in a different environment.




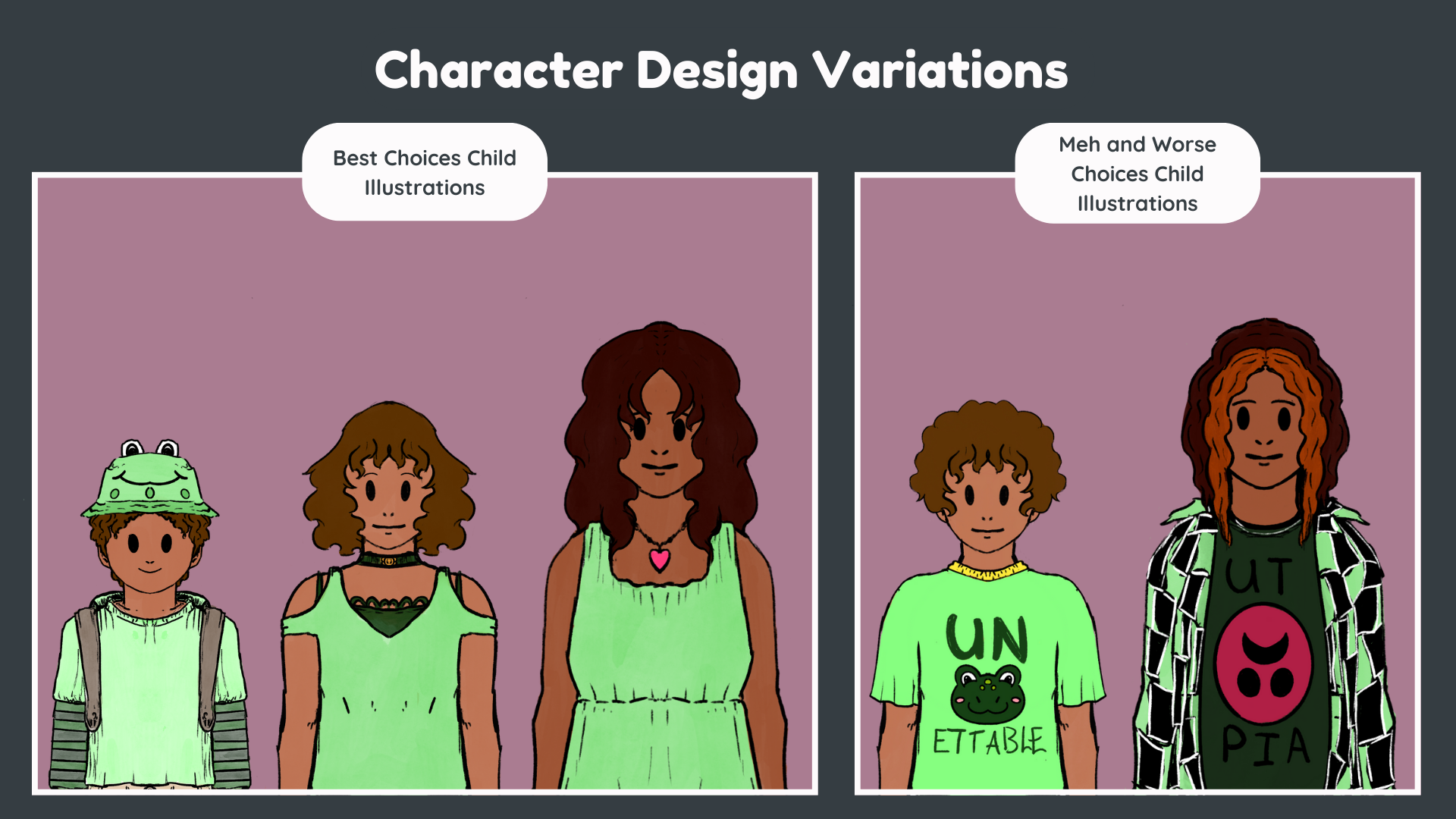
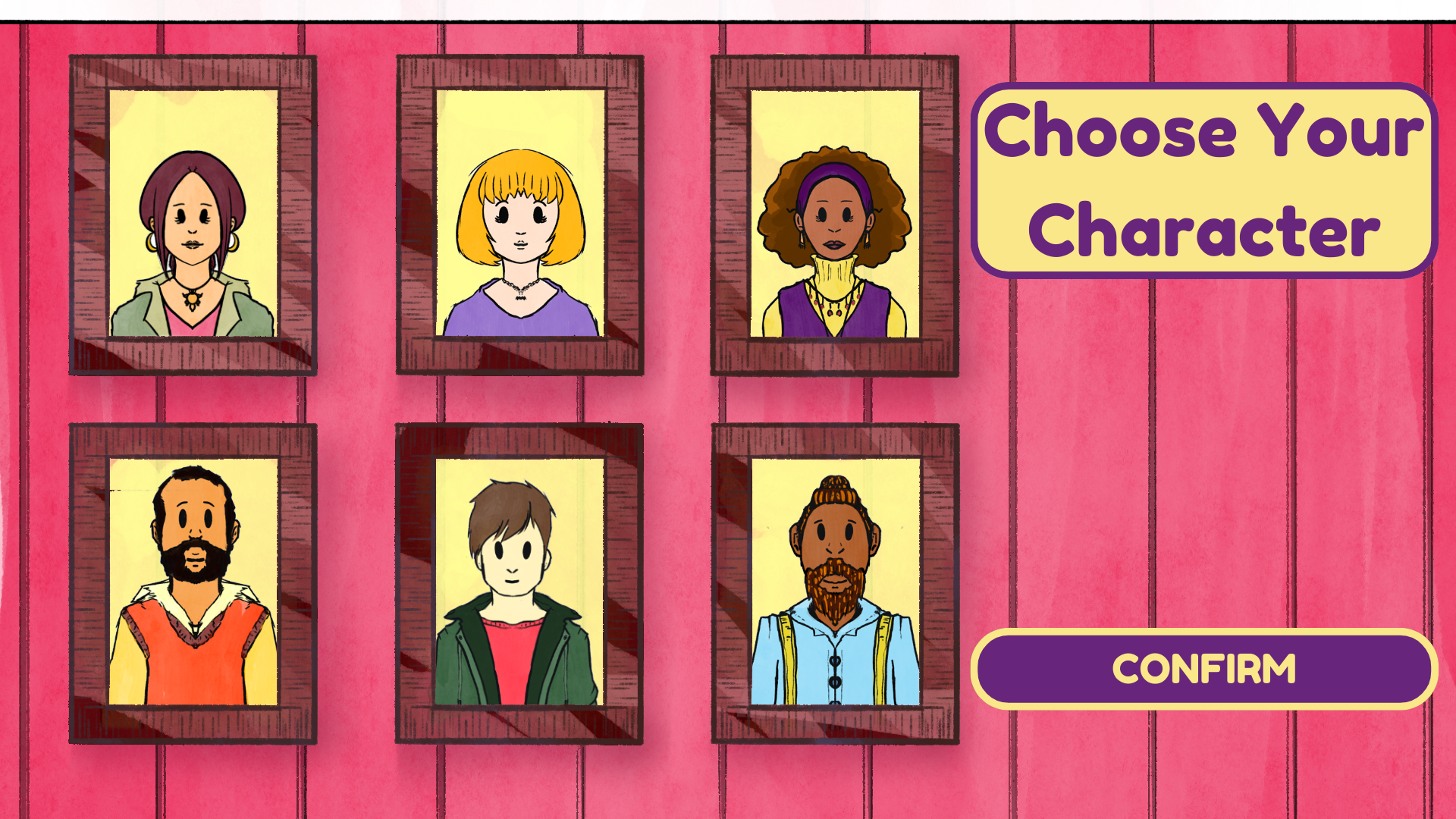
The character designs in the module were created to offer variety and allow participants to connect with characters who may not look exactly like them but have similar vibes or characteristics. The aim was to foster a deeper connection and immersion in the learning experience. Gender inclusivity was prioritized by including characters of different genders and keeping some designs open to interpretation, making the module more accessible and inclusive for all participants. Additionally, the parent and guardian characters were designed with different levels of expression, including happy, sad, and frustrated, to convey different emotions based on the scenarios. Similar variations in facial expressions were applied to the child characters to reflect their emotional states throughout the module.
The character designs also incorporated variations based on the developmental milestones and the decisions made by the player. For instance, if the player consistently made the best choices, the visual design of their child character would align with their gender and gender expression, showing a progression and safety in their identity. Conversely, if the player made the worst choices, the child character illustrations would mirror those decisions, displaying a more rigid and forced gender expression. This would be conveyed through strong color saturations, harsher line work in the clothing, and a lack of authenticity or organic choices. These design variations visually represent the impact of the player's decisions on the child's gender expression and highlight the importance of making supportive and inclusive choices throughout the module.
The guide was created to provide assistance to participants who may be navigating unfamiliar territory when it comes to supporting their young transgender or non-binary child. Recognizing that this may be new to them and that they may not have personal or professional experiences in this area, the guide aims to equip them with valuable information and options to ensure they can make the best choices possible.
The guide serves as a resource, offering additional behaviors and strategies that participants can implement not only within the scenarios presented in the module but also in their interactions with transgender or non-binary individuals in general. By providing this information, participants can expand their understanding and knowledge, benefiting both their personal and professional lives.
It's important to note that the behaviors outlined in the guide are derived from the Family Acceptance Project and their evidence-based guidance on accepting behaviors for LGBTQ youth. By incorporating research-backed approaches, the e-learning module aims to provide participants with well-founded and effective strategies for supporting their young transgender or non-binary child.